ステップ①でVisualStudioCodeの設定が終わっているので、続いてFireabseの設定に入ります。
※VisualStudioCodeのセットアップがまだの方はこちらからセットアップしてください。
ステップ①Firebaseの導入
以下の公式サイトからセットアップを始めます。


「使ってみる」から始めます。

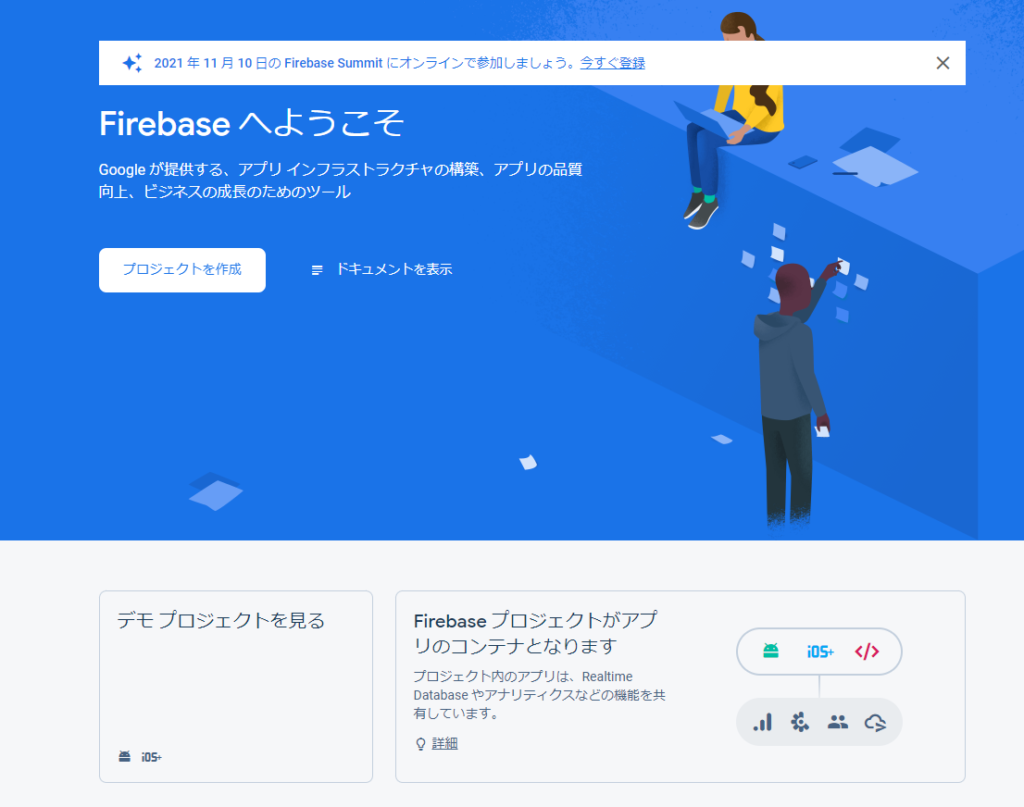
プロジェクトを作成します。

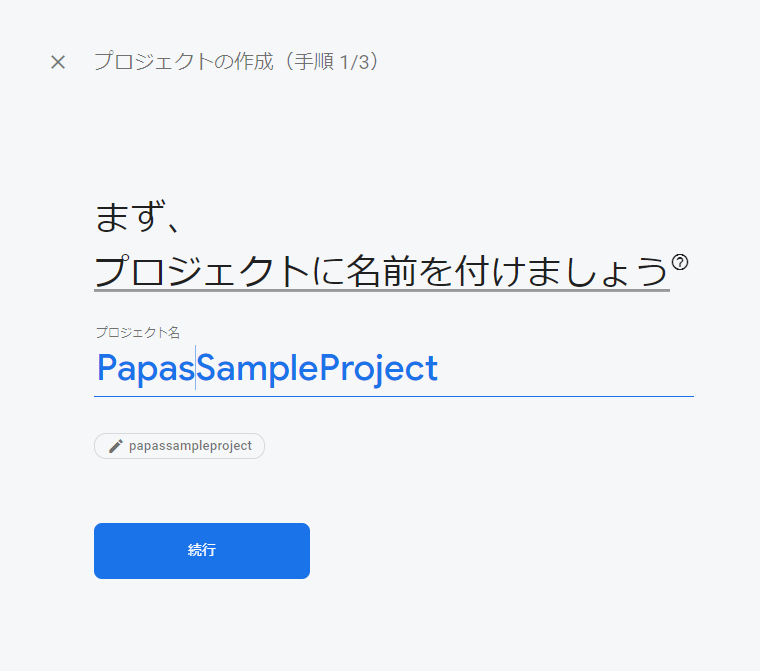
プロジェクトの名前を決めましょう。ここでは「PapasSampleProject」とします。

続行します。

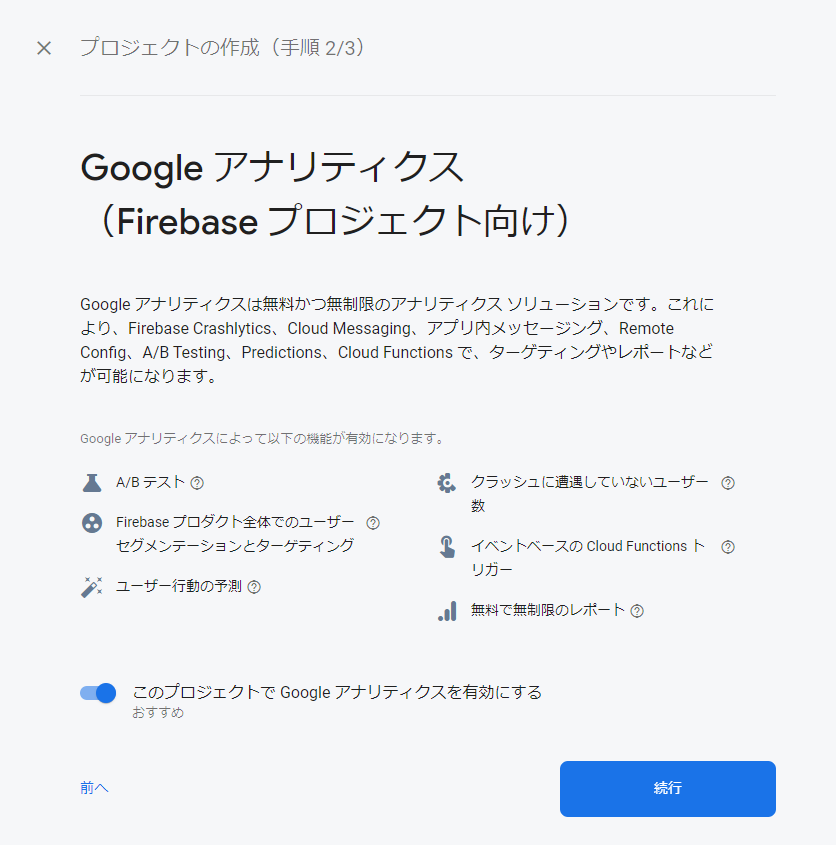
既に対象のサイトがあればここで選択します。なければそのままプロジェクトを作成します。

少し時間がかかるので待ちます。

プロジェクトが作成されました。
ステップ②Firestoreの設定
アプリの設定に入る前に使用するFirestoreの設定をします。

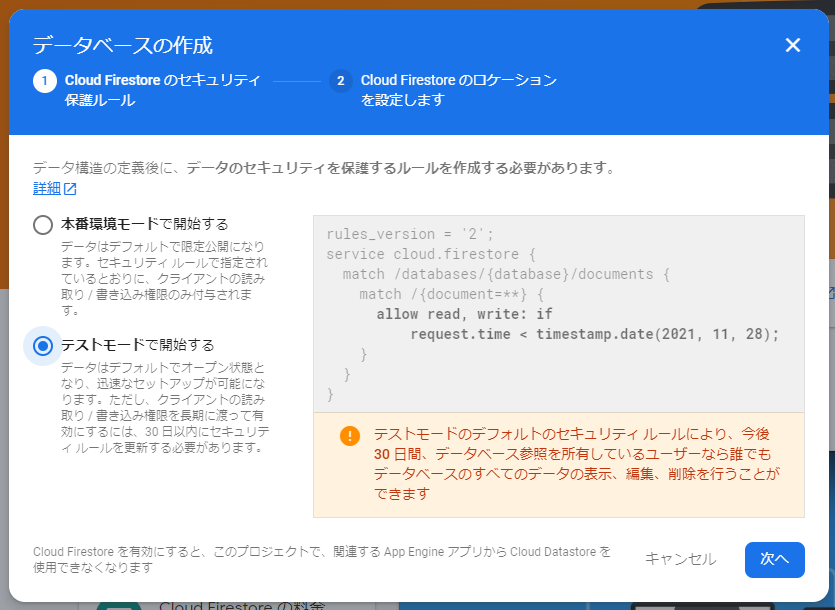
左のコンソールから「Firestore Database」を選び「データベースの作成」を選択します。

今回はテストモードで始めます。(テストモードは読み書きの権限に30日の期限があります。)※途中で本番環境に変更することができます)

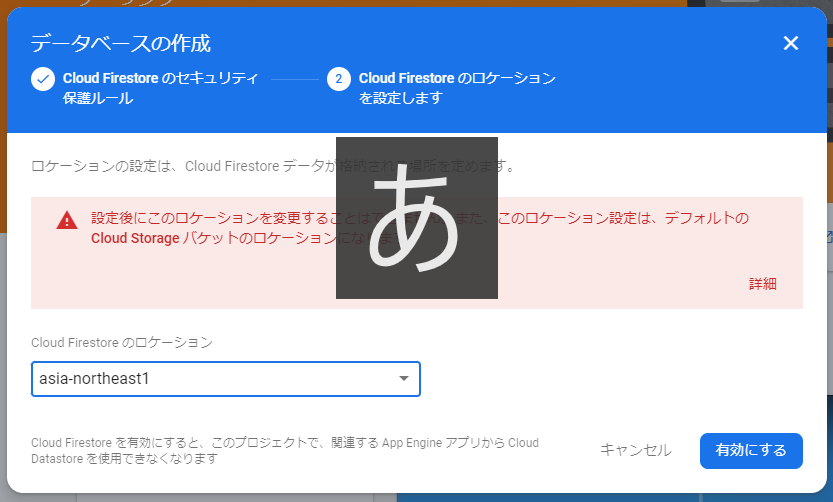
ロケーションは「asia-northeast1」を選択します。これは東京を指します。
※ロケーションは一度決めると変更できません。
これでFirestoreが使えるようになりました。
ステップ③アプリの作成
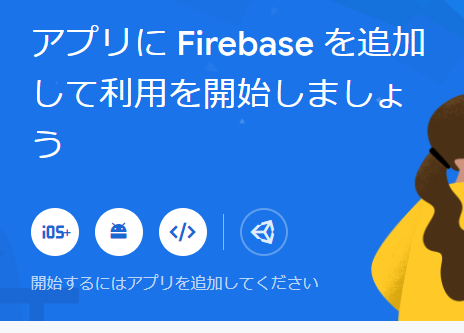
トップに戻り、何のアプリを開発するか選択します。
今回はWebアプリを作成します。※Webアプリはダウンロードなどのないインターネット上で動くプログラムです。

</>を選択して始めます。
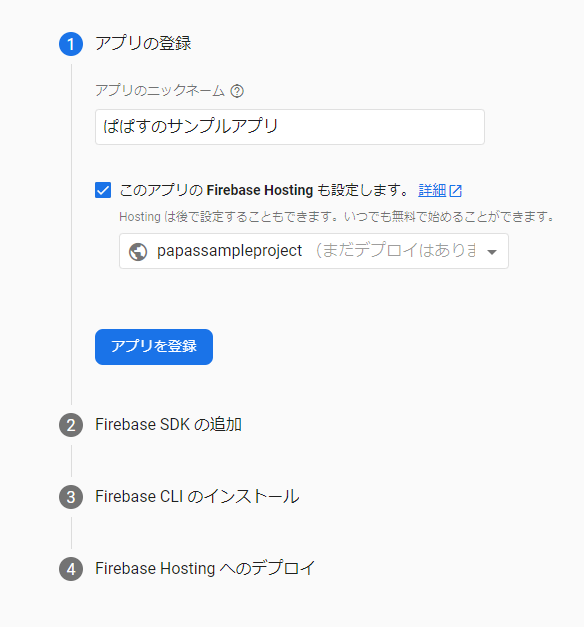
アプリ名を決めます。以下のように設定し「アプリの登録」をクリックします。


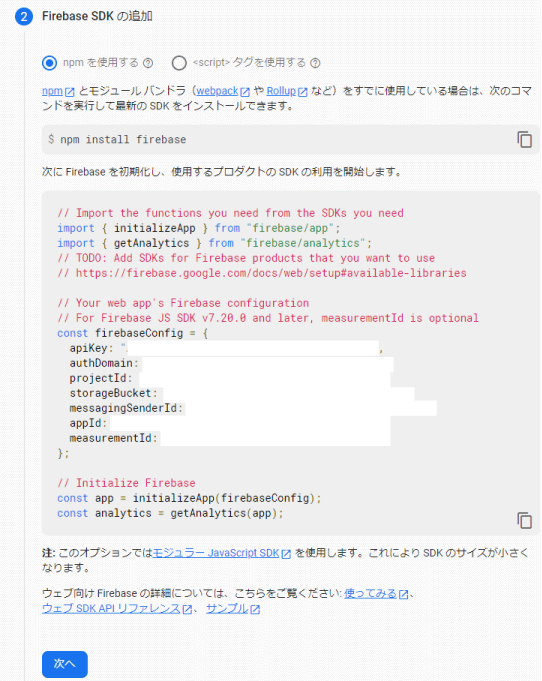
ここでは上の「$ npm install firebase」を使います。
VisualStudioCode
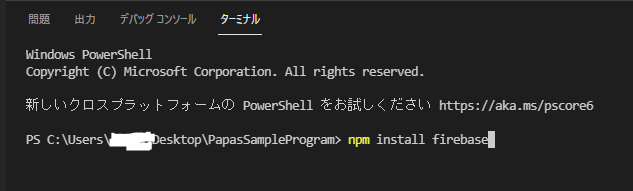
VisualStudioCodeを開きます。
画面下のターミナルにnpmを打ち込みエンターを押します。

ターミナル内でインストールが始まります。


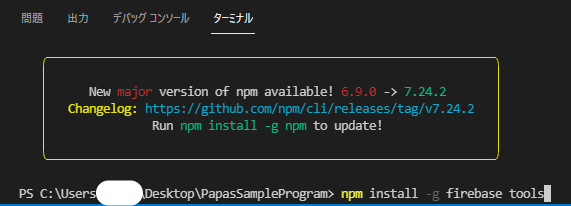
次に「npm install -g firebase tools」と打ち込んでエンターを押します。
ターミナル内でインストールが始まります。
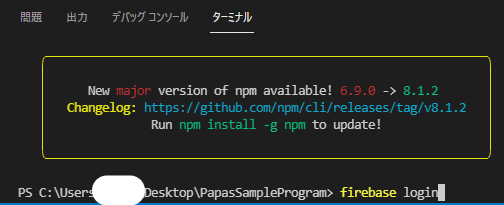
次に「firebase login」と入力してGoogleにログインします。(別ウインドウでログイン画面が立ち上がります。

Firebaseを初期化します。
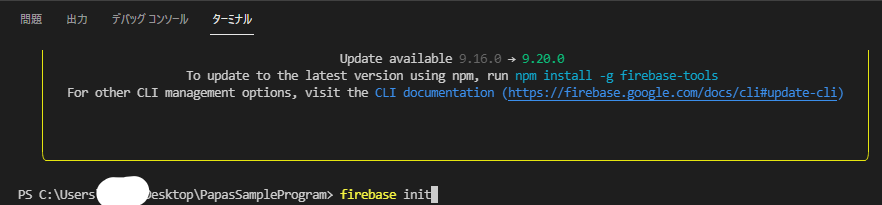
「firebase init」と入力しエンターを押します。

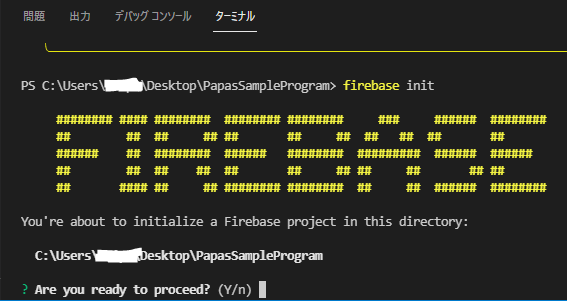
準備ができたら「y」を押してからエンターを押します。

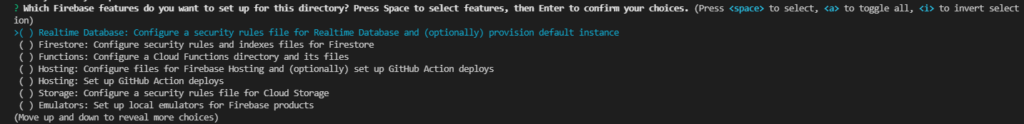
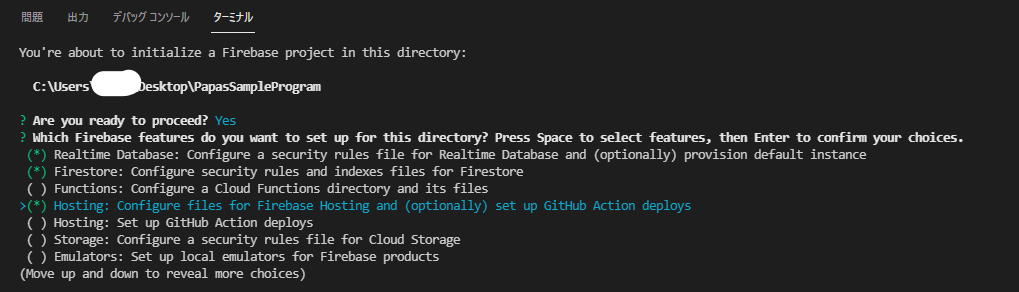
選択画面が出るのでインストールする項目を十字キーで選び、スペースキーで選択します。
※ここでは「Firestore」と「Hosting:configure files~~~」を選択します。


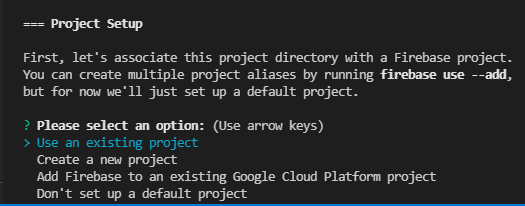
既存のプロジェクトを使うか新規に作成するか選びます。
今回はさきほどプロジェクトを作ったので「user an existing project」を選びます。


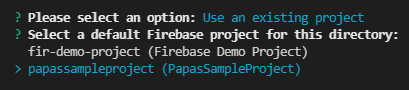
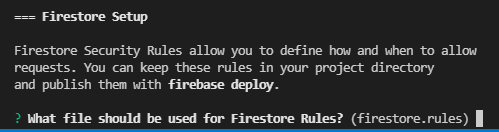
プロジェクトを選んで上記の画面になったらそのままエンターを押します。

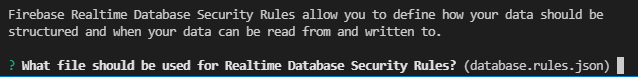
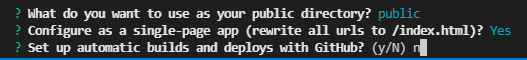
そのままエンターを押します。

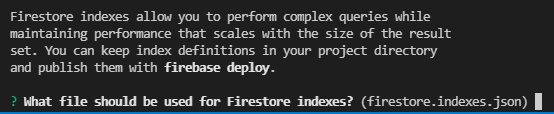
そのままエンターを押します。

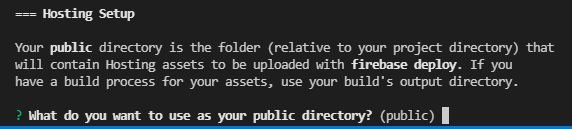
そのままエンターを押します。

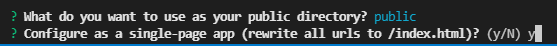
「y」を押してからエンターを押します、

「Set up automatic builds and deploys with GitHub」は「n」を押してエンターを押します。

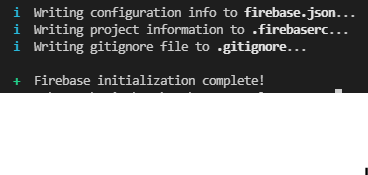
これでターミナルの作業は終了です。
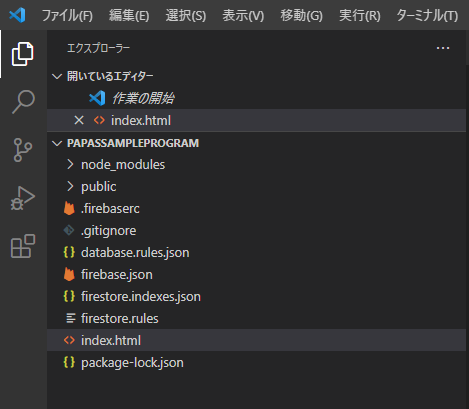
コンソールに項目が増えていると思います。

まとめ
作業お疲れ様でした。これでFirebaseを使ったプロジェクトを作成する準備ができました。
実際の作成はまた別の記事でご紹介しますね。
最後までご覧頂きありがとうございました!


















コメント
[…] 次へ […]