レスポンシブ対応のサイトを簡単に作成できるBootstrapを導入しましょう。
Bootstrapとは
Bootstrapは、Twitter社が開発したWebサイト制作時に役立つCSSのフレームワークです。Bootstrapは現在オープンソースで開発されており、誰でも無償で使用することができ、デザインやUIの知識がなくても、動きのあるリッチなWebサイトを素早く制作することができます。アメリカ航空宇宙局や米国ニュース専門放送局MSNBCなどのWebサイトでもBootstrapが採用されているなど、質の高いフレームワークとして知られています。
そんなBootstrapですが、最大の目的はレスポンシブWebデザインを作成することです。レスポンシブWebデザインとは、画面サイズに応じてレイアウトが自動的に調整されるWebサイトのデザイン手法です。これにより、ユーザーはスマートフォンやタブレットなどのモバイルデバイスからでも、パソコンと同じようにWebサイトを快適に閲覧することができます。レスポンシブWebデザインは、Googleなどの検索エンジンからも評価されており、SEO対策にも効果的です。
では実際に導入していきましょう。
CDNを使って導入
CDNとは、コンテンツデリバリーネットワークの略で、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークです。CDNは、世界各地にエッジサーバーを設置し、ユーザーのアクセス場所に応じて最適なサーバからコンテンツを配信することで、コンテンツの読み込み速度を向上させます。また、CDNは、コンテンツの負荷分散やセキュリティの強化にも役立ちます。
CDNのメリットは、次のとおりです。
✔ コンテンツの読み込み速度の向上
✔ コンテンツの負荷分散
✔ セキュリティの強化
✔ コスト削減
CDNは、ウェブサイトやアプリケーションのパフォーマンスを向上させ、ユーザーエクスペリエンスを向上させるために効果的なソリューションです。
まずはCDNを利用する方法です。
まずはアプリ内にindex.htmlを作成しましょう。

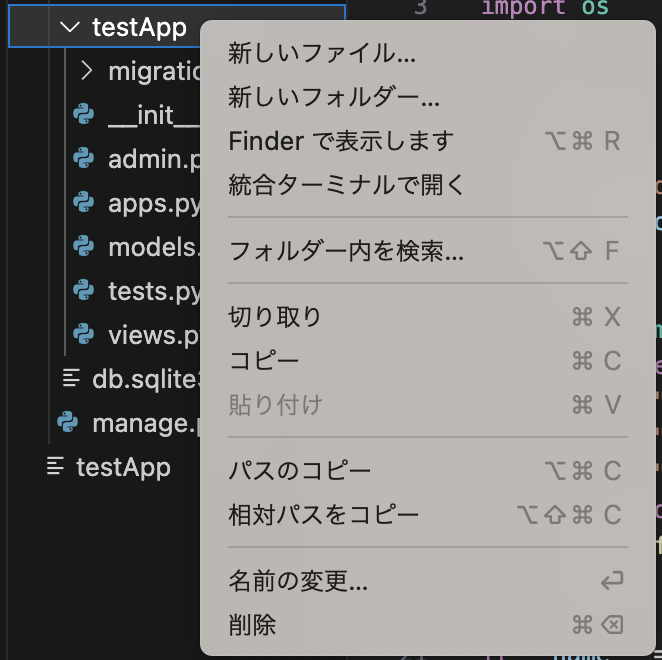
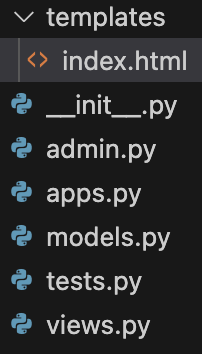
作成したアプリフォルダ(testApp)の上で右クリックして「新しいフォルダ」をクリックし、「templates」フォルダを作成します

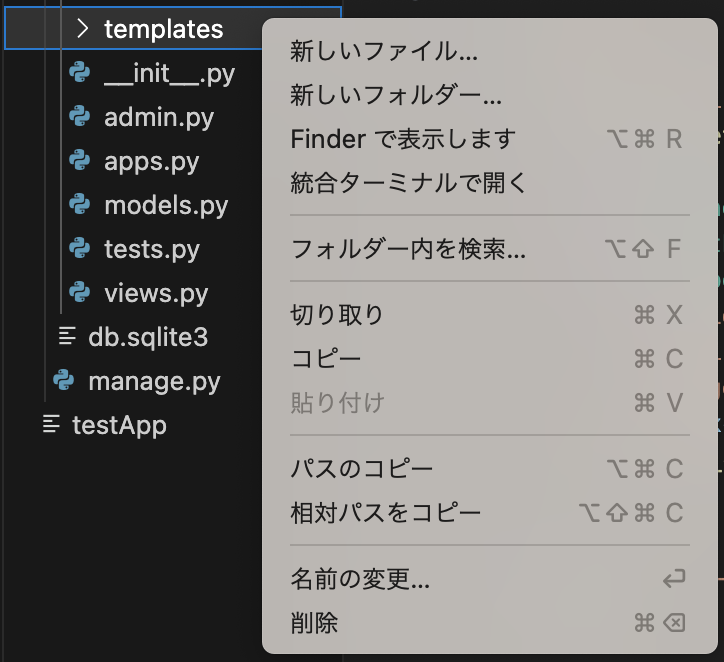
作成したtemplatesフォルダの上で右クリックして「ファイルの作成」から「index.html」を作成します

このようなツリーになっていればOKです。
今作ったindex.htmlを開いてコードを書いていきましょう
Bootstrapを使えるようにするために以下のコードをコピペしてください
<code class="code-multiline"><!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"rel="stylesheet">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
</body>
</html>
</code>これを書いておくだけで他に作業は特に無くBootstrapを使えるようになります。
コードが多くなるのが嫌な場合はパッケージをダウンロードすることもできます。
ダウンロードして導入
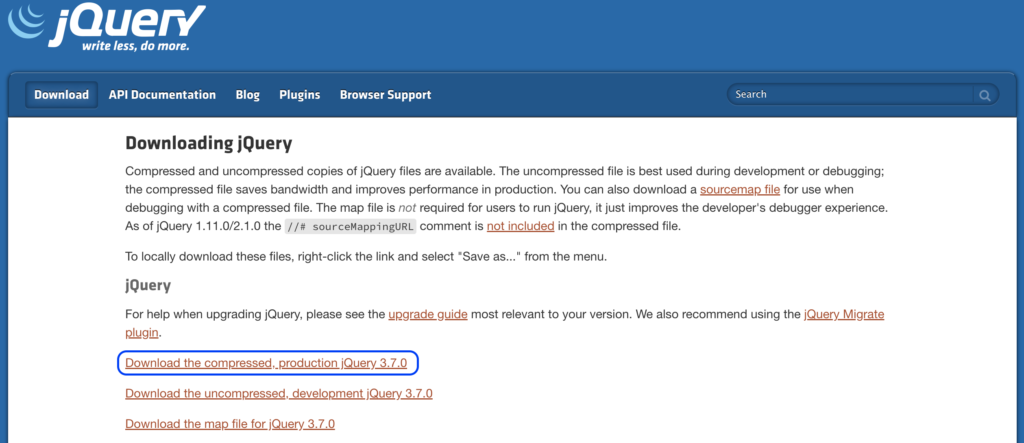
Bootstrapの公式ページからダウンロードします。
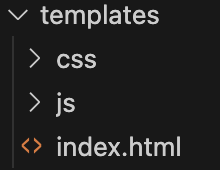
zipファイルでダウンロードされるので解凍して、先程作った「templates」フォルダに移動します。(jsフォルダとcssフォルダの2つ)

こうなっていればバッチリです。
パッケージをダウンロードしましたが、使用するにはページで以下のように読み込む必要があります。
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Hello,world</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
CSSはhead内、JSは</body>の直前に書きます
次に、BootstrapはjQueryも使うのでダウンロードします。
jQueryの導入

青枠からダウンロードします。ただ、そのままクリックしてもコードが表示されるだけでダウンロードは始まりません。ダウンロードするには青枠のリンクの上で右クリックして「名前をつけてリンク先を保存」を選択しましょう。ダウンロードした「jquery-3.7.0.min.js」ファイルはさっきつくったJSフォルダに入れます。
Bootstrapの導入はこれで完了です。お疲れ様でした。